Layout design is refer to the services that concerned in making a creative structure page that have all of the part that needed in an planned and effective way. Contents of layout design including Logo , type of text font , image , colour scheme and etc.
A effective layout design is essential in help the user find out what are the users looking for , as well as attract attention of the users. Example , layout is just like a room. When you enter to the room , you have some space to let you go through smoothly. The design of the room also comfortable with your eyes. But if the room is too disconcert , you won't enter the room again. Same case with layout design , agood layout design is let the users go through easily and understands what it is for.
Example of screen layout design :
Figure 1.1
Figure 1.2
2. Grid
2.1 What is Grid
In graphic design , grid is a series of vertical and horizontal lines that are used to subdivide a page vertically and horizontally into margins , columns , inter-column spaces , lines of type and spaces between blacks of type and images.
Figure 2.1
Vertical and landscape are the two main type of layouts. Grids also can be divide to two type which is has an odd number of columns and has an even number of columns. A experienced and professional designer knows that specific style of design can be achieved by which type of grids. Knowing that choose the suitable grid for layout design is essential to its success.
Examples
of vertical layout grid


Example of landscape design
2.2 The reason of using grid in layout design
In graphic design, the grid system is one of the ways to organize content on a page. Grid is invisible , it be used across an overall project to achieve comfortable look. After project is finished , grid help in creating successful screen layout and let user more easy to go through.
Figure 2.2
2.3 Advantages
and Disadvantages of using grid
Nowadays
, more and more designers are using grid for their layout designs. Function of
grids like a structure to place different components at wherever designers want.
A grid is running like horizontally and vertically, just same with horizontal
and vertical lines that we used to consult points along the X and Y axis.
Having
several advantages while using grid in layout design. A good-used grid will assist
the designers imagine the proportions and also will let the site look best and
achieve balance of the site. A appropriate grid help designers to highlight the
most important information.
Besides
these advantages , a grid can make it more easier to build a page and provide
stability. Since the grid can give guideline to designer to let them know how
much things can be aligned and arranged. Popular trend in web design today is
clean , modern website that can be created by grids. That why many popular
blogs and site has preferred grid layout design..
However,
grid is not a perfect design. Some sites with a little content or information
may need to stop using grids, because if the content is not enough to fulfil one of the grid, it is no point to use
grid. Some designers need a lot of abstraction to achieve what they want , grid
may be feel too dry and dull.
3. Typography
3.1 Introduction of typography
Typography
is an art form that has been created around hundreds of years. Words and text are playing important roles in
our life. Good typography can attract attention from users and highlight the
information that want to express. Besides this , typography is also making
information more readable and comfortable for readers as well as making layouts
look well in esthetical way.
3.2 Type Classification
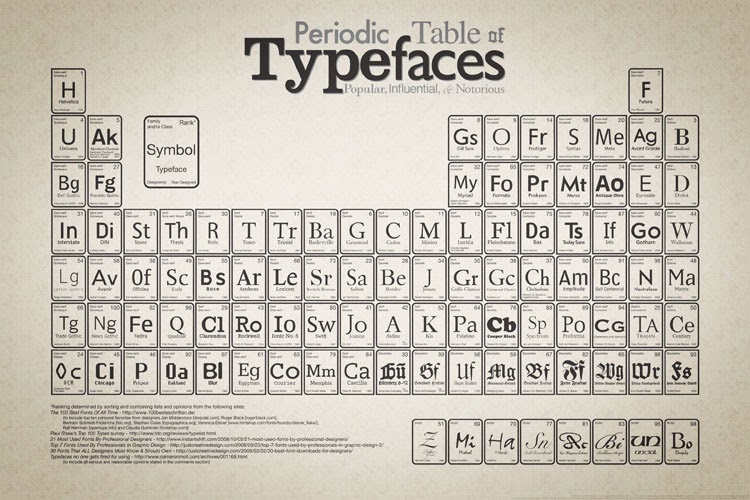
Figure 3.1
There are uncountable different typefaces in use today for designers , publishers , artists and writers. There are so many typefaces in use today for designers , publishers , artists and writers. There are so many typefaces to choose as well as it is easier to choose what the suitable typefaces to adopt layout design. However , it is essential to understand of the basic style of type to help designers to select correct typeface to their design.
3.2.1 Serif (Roman)
Serif is one of the common type that we usually heard about it , is also commonly referred to as 'roman'. Serif is an all-inclusive term for characters that have a line crossing the free end of a stroke. Nowadays, serif is used in the much of reading material because readers will feel comfortable and legible about the style of text.
Figure 3.2
3.2.2 Bold
Bold is a type of text that heavier weight than roman type. Bold usually used to emphasize or establish a word that express ranking of information. Bold also can increase the contrast between headlines and body. Readers can differ which is most important message easily with using Bold.
Figure 3.3
4.0 Conclusion
Before doing this assignment , I know nothing about design area. Now , I know some basic knowledge about grid layout and use of typography. Grid is very important in layout design. A well grid can help to increase attractive of layout and a suitable typography can emphasize which is important message that designer want to express. I will try to use grid layout to design my next assignment which is needed to re-brand "MILO" and create a web page. Besides this, I also will use suitable typography to highlight the headlines and use suitable typography to let the text of layout more legible and readable for readers. " Design is not just want it looks like and feels like. Design is how it works. " -Steve Jobs.
5.0 Reference
1.
Webopedia
2014 Grid [online]
Available at :http://www.webopedia.com/TERM/G/grid.html
[Accessed :21 Feb 2014]
2.
Planmesite 2014
The advantages and Disadvantages of using grid system in Web
Design [online]
Available at : http://planmysite.com/blog/the-advantages-and-disadvantages-of-using-grid-systems-in-web-design
[Accessed : 22 Feb 2014]
3.Venseo
design 2014 4 Reason why you should design with a grid
[online]
Available at : http://www.vanseodesign.com/web-design/why-grids/
Accessed at :[22 Feb
2014]
4.
Smashing magazine 2012 Typography Guidelines and
References [online]
Available at http://www.smashingmagazine.com/typography-guidelines-and-references/[Accessed
at 22 Feb 2014]
5. Typography and page layout 2012
Classification of type [online] Available at :http://www.typography1st.com/typo/classtyp.shtml
[ Accessed at 22 Feb 2014]

















My comments are:
ReplyDelete1. All figures need to have its caption for some explantion, do you know how? Show me
2. The points are good, but lack of further elaboration, why not describe more and add some examples to support?
3. No citation in your report? Do you know how to write it? Show me (Please read the Harvard referencing guideline in Blackboard LMS)
4. Conclusion is meaningful, but too short and less details, no time to write?
5. Avoid using 'you..' 'we...' 'I...' , do you know what is 3rd person writing in literature? show me
6. in Assignment 2, please continue to write more about how layout design is done by adding your knowledge from this study, write in a section, explain to me in your presentation.